|
Texturage
3dsMax 5 (Blend ; Unwrap-UVW ; Photoshop 7)
Aller à la page 5 | Page_06
| Aller à la page
7
Pages : 1
; 2 ; 3
; 4 ; 5
; 6 ; 7
;8 ; 9
; 10 ; 11
; 12
|
|
Laissons
le modificateur Unwrap UVW de côté le temps de fabriquer
les fichiers bitmap de la texture.
Pour cela j'utilise Photoshop 7 et Texporter (télécharger
le plugin gratuit Texporter ici
ou sur le site
officiel).
|
|
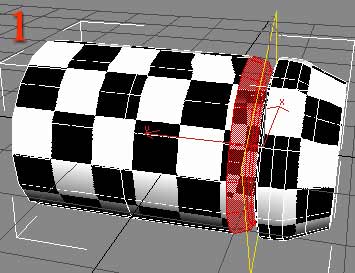
1°)
Sélectionnons ces deux rangées de polygones qui
font le tour du réacteur.
|
|
|
|

|
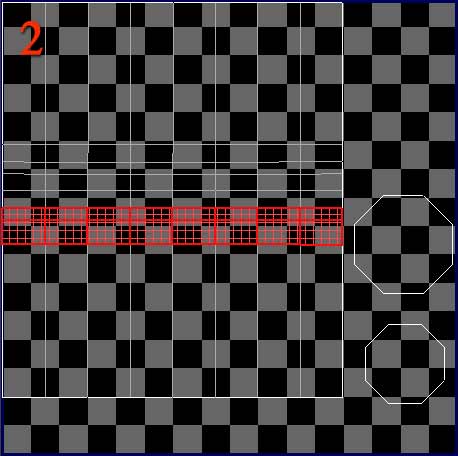
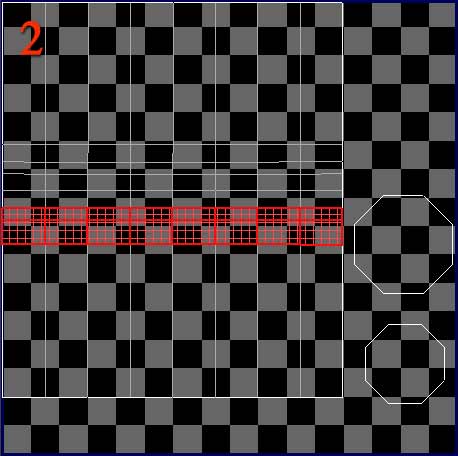
2°)
Les voici dans la fenêtre "Edit UVWs".
Par rapport aux pages précédentes de ce tutorial,
j'ai agrandi la hauteur de ces deux bandes de polygones, car je
prévois d'y mettre plus de détails qu'ailleurs.
Cela m'a obligé de mettre les fonds octogonaux du réacteur
sur la droite du carré UVWs.
Télécharger
le fichier .max ici.
|
|
Installons
Texporter (si ce n'est déjà fait).
Téléchargeons
le ici ou sur le
site officiel.
[Lisez
le fichier readme.txt pour une installation toute simple. Je
vous conseille de lire l'aide (qui est courte et pratique) pour
comprendre toutes les options, ou plus rapidement, utilisez
les réglage indiqués ci-après].
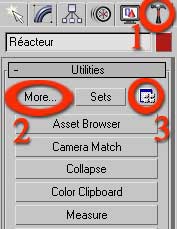
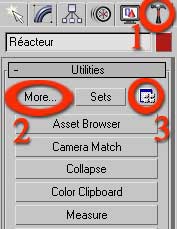
1°)
Lançons Texporter en allant dans cet onglet.
2°)
Puis, comme Texporter n'apparaît pas dans les boutons,
allons le chercher en cliquant sur le bouton "More".
3°)
Cependant, comme nous serons amené à utiliser
Texporter assez souvent, cliquons sur le bouton 3.
|

|
|
|
|
4°)
Comme son nom l'indique, cette fenêtre sert à configurer
les boutons de l'onglet "Utilitaires".
5°)
Ajoutons un bouton. Chez moi, il y avait 9 boutons, j'ai donc
passé le nombre à 10.
En utilisant l'ascenseur à droite de la fenêtre,
nous constatons qu'un bouton "vide" a été
créé en fin de liste.
6°)
Réalisons un cliquer-déplacer de Texporter (dans
la fenêtre Utilities) vers le bouton vide.
7°)
Cliquons sur le bouton "Ok".
voilà,
nous pourrons lancer Texporter plus rapidement dorénavant.
[A vous de voir par l'expérience, si vous préférez
créer un raccourci clavier, dans le quad, ou une icône
dans une fenêtre].
|
|
|


|
Réglons
Texporter.
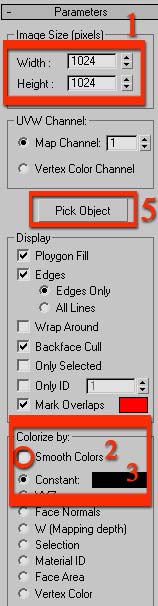
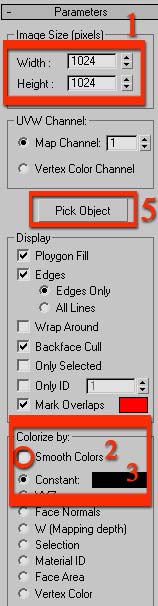
1°)
Réglons la taille de limage
Comme nous avons placer les polygones dans "Unwrap UVW"
sur un carré, il faut que limage créée
par Texporter soit carrée.
Le choix de la taille de limage dépend de différents
paramètres, dont les principaux sont les suivants :
a) La taille du rendu. Pour ne pas avoir de problème
il faut que la taille de la texture soit deux fois plus grande
que celle du rendu pour un objet important de la scène.
C'est cependant excessif pour des objets situés au loin
dans la scène, cela peut être insuffisant pour
un objet sur lequel un zoom sera effectué.
N'oublions pas non plus qu'il se peut que nous texturions un
objet très grand qui comporte de multiples petites pièces.
Dans ce cas, si cet objet est texturé d'une seule pièce
(ce qui n'est pas forcément la meilleure solution), nous
aurions besoin d'une très grande texture.
Dans tous les cas, mieux vaut éviter trop petit. Évitions
aussi trop, trop grand.
b) Il faut tenir compte de la puissance de votre machine,
de la quantité de RAM et de la taille de votre écran.
Dans Photoshop, nous aurons au moins 4 calques (de la même
taille que la texture) et il s'avère que je travaille
souvent avec une dizaine de calques.
2°)
Décochons "Smooth Colors" pour avoir un fond
unis.
3°)
Choisissons la couleur des faces : noir absolu (RGB = 0 ; 0
; 0).
Si
nous faisons "Pick Object" pour avoir le résultat
de Texporter tout de suite, nous aurons une surprise car tout
plein de polygones seront affichés dans le résultat.
Très peu pratique pour retravailler ensuite avec Unwrap
(bien que cela puisse aussi avoir son utilité dans certains
cas).
C'est parce que Texporter utilise _toute_ la pile des modificateurs
de l'objet sélectionné.
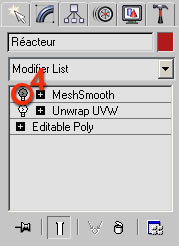
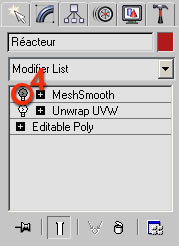
4°)
Nous devons donc, non pas supprimer le modificateur "Meshsmooth"
de la pile des modificateurs du Réacteur, mais seulement
le désactiver en cliquant sur l'ampoule située
à sa droite. [L'ampoule doit être éteinte,
logique.]
5°)
Cliquons enfin sur le bouton "Pick Object", puis sur
le Réacteur dans le Viewport.
|
|
|
|
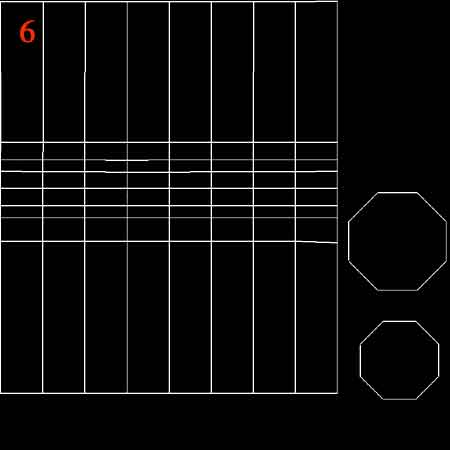
6°)
Nous obtenons ce résultat.
Enregistrons le au format .jpg en le nommant "Maillage".
|
|
|
Remarque
1 : En le sauvegardant en .tga , nous pouvons conserver les informations
alpha. C'est peut-être pratique mais de peu d'utilité dans
la méthode que je décris ci-après.
Remarque
2 : Pour le réglage de la couleur des polygones à
l'étape 3°), nous sommes tenter de mettre un blanc (pur).
Vous pouvez d'ailleurs essayer pour voir ce que cela donne.
Les arêtes sont alors noires, ce qui est très intéressant,
mais le fond de la fenêtre reste noir, alors que les polygones
sont eux bien blancs.
Cependant pour travailler facilement dans Photoshop, il faut que les
arêtes apparaissent sur un fond uni. Ce qui est le cas avec les
réglages proposés. Nous réglerons le problème
"qui est noir, qui est blanc" facilement et en fonction de
nos besoins dans Photoshop.
Il faut
(si possible) que 3dsmax et Photoshop soient tous les deux lancés
pour continuer le tutorial dans les meilleures conditions possibles,
afin de passer de l'un à l'autre rapidement.
Pour cela je vous conseille d'avoir assez de RAM (par ex. j'ai 380Mo
de RAM, et je peux travailler tranquillement (avec mon vieux PII 350Mhz)
(Il est sûr qu'au bout d'un moment j'ai du swap avec le disque
dur, mais cela reste raisonnable, quitte à sauvegarder mon travail,
à éteindre puis relancer les deux programmes, voire l'ordinateur)).
|
|

|
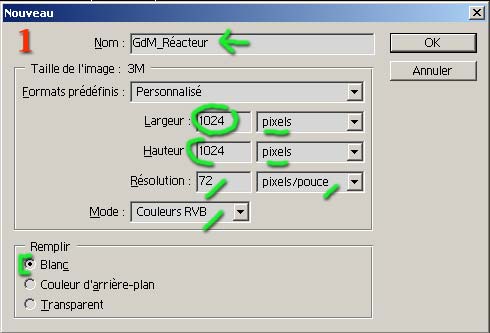
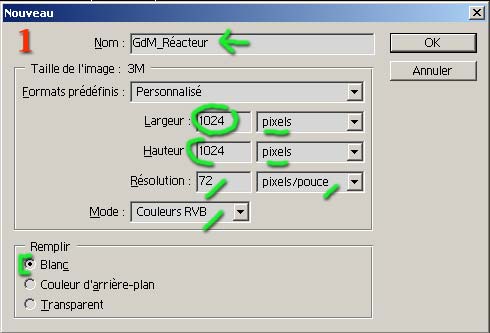
1°)
Dans Photoshop, ouvrons (CTRL+O) le fichier "maillage.jpg"
créé à l'étape précédente.
Puis créons un nouveau fichier (CRTL+N) de 1024*1024 pixels
(= la taille de "maillage.jpg") et nommons le "GdM_Réacteur".
laissons les autres options telles qu'elles [vérifions
que le fond est bien blanc, que le mode est couleur RVB et que
la résolution est bien de 72 pixels/pouces (ce qui correspond
au format d'un écran PV)].
Nous
faisons cela car il ne faut pas que le maillage soit en arrière
plan mais en calque.
|
|
|
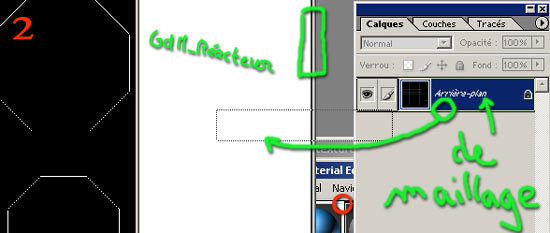
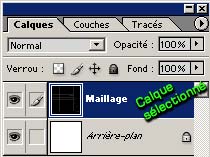
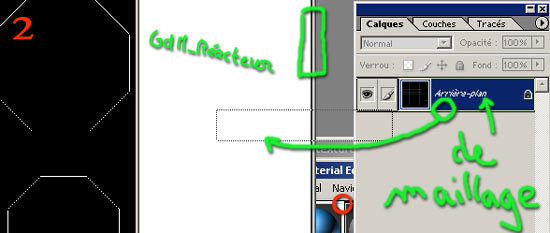
2°)
Sélectionnons le document "Maillage.jpg".
Dans la liste des calques (située généralement
dans le bas droit de l'écran), cliquons sur le calque "Arrière-Plan"
et glissons le (en laissant cliquer) sur le document "GdM_Réacteur".
Cela copie le calque Arrière-plan du 1ier document au 2nd
document très rapidement.
Cette méthode est très utile !
Surtout pour créer des textures à partir de textures
déjà créées.
|

|
|
|
Attention
: Il se peut que cela ne fonctionne pas.
Faites alors attention de lâcher le bouton gauche de la souris
lorsque vous survolez le 2nd document _et_ que celui-ci devient encadré
d'un bord noir (de 2 ou 3 pixels d'épaisseur). Car sinon le calque
n'est pas copier, mais seulement déplacé dans la pile
des calques.
|
|
|
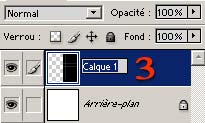
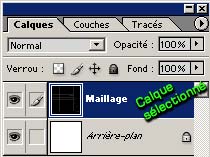
3°)
sélectionnons le document "GdM_Réacteur".
Dans sa liste des calques, double cliquons sur le nom "Calque
1". Nous pouvons maintenant le renommer "Maillage".
Il
se peut que le calque "Maillage" ne soit pas centré
dans le document "GdM_Réacteur".
Dans ce cas passons aux étapes 4 et 5.
Sinon allons directement à la 6.
|
|
|
4°) Résolvons tout de suite le problème
de taille d'affichage à l'intérieur de Photoshop.
a) Dans la fenêtre des outils (généralement
en haut à gauche de l'écran), sélectionnons
l'outil main (raccourci clavier : touche H).
Cet outil sert à bouger une image trop grande pour la fenêtre
qui la contient, afin de voir les endroits en dehors de la fenêtre.
[A ne pas confondre avec l'outil "Déplacement"
que nous verrons au 5°) ci-après]
Si nous double-cliquons sur l'icône, alors la taille de
la fenêtre devient optimum à l'intérieur de
Photoshop (elle s'agrandit au maximum sans recouvrir les palettes
d'outils). De plus l'image est réduite (ou agrandie) pour
tenir entièrement dans la fenêtre dans laquelle elle
est affichée.
Le pourcentage de zoom est indiqué à côté
du nom de la fenêtre.
b) En cliquant à droite sur l'image, choisissons
"Taille réelle des pixels". Ainsi l'image est
affichée à 100%.
A vous de choisir si vous préférez "Taille
écran" ou "Taille réelle des pixels".
Cela dépendra de la taille de l'image, de votre écran
et de la résolution de votre écran.
De toute façon, vous pouvez passer de l'un à l'autre
facilement.
Remarquons aussi l'icône "Loupe" (à côté
de l'icône "Main"), qui sert à zoomer.
[Le mieux étant alors de faire un cliquer-glisser pour
tracer un rectangle autour de la zone à zoomer].
|



|
|
|
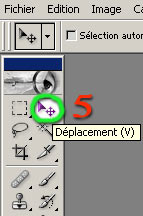
5°)
Dans la fenêtre des outils (généralement en
haut à gauche de l'écran), sélectionnons
l'outil "Déplacement" (touche raccourci "V",
très utile).
Déplaçons le calque "Maillage" afin de
le centrer.
Pour cela faisons attention que c'est bien ce calque qui est sélectionné
dans la liste des calques [Penser à l'annulation CTRL+Z
si jamais vous déplacez un autre calque par erreur (ça
arrive assez souvent)].
Utilisons les touches "flèches" pour un déplacement
pixel par pixel.
Pour aller un peu plus vite, utilisons les touches SHIFT+"flèches".
Pour aller très vite, utilisons la souris.
Remarque
: dans le cas particulier où nous copions un calque
d'une première image à une seconde image de _même_
taille, nous devrions plutôt utiliser la métode suivante
: clic-droite sur le calque (ici "Maillage"), choisir
"Dupliquer", dans la fenêtre à l'aide l'ascenseur
choisir l'image où le calque doit être copié,
cliquer sur OK.
Le calque est alors copié, certes avec une méthode
plus lente, mais il est tout de suite centré dans la nouvelle
image (ou plus exactement, il est placé au même endroit
dans l'image où il est copié que dans son image
d'origine).
|
|
|
|
|
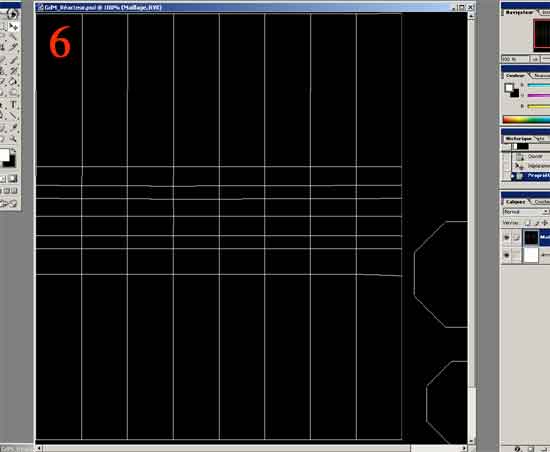
6°)
Voilà ce que nous obtenons.
L'image dans la fenêtre est zoomée à 100%
et placée en haut à gauche de la fenêtre.
Ici, l'image ne tient pas totalement dans le fenêtre où
elle est affichée.
|
|
|
7°)
En appuyant sur la touche espace, nous passons en outil "Main"
tant que nous appuyons sur cette touche.
En appuyant sur la touche "Tabulation", nous faisons
disparaître toutes les tablettes d'outils.
La même action les fait réapparaître.
Les icônes de l'image 7 font disparaître/apparaître
les bords (menus) de Photoshop pour gagner de la place à
l'écran. (Testez-les).
Ainsi en mettant Photoshop en plein écran, la fenêtre
dans Photoshop en plein écran, en cliquant sur l'icône
la plus à droite (cf. image 7) et en appuyant sur "Tabulation",
nous nous retrouvons avec l'image qui occupe tout l'écran.
Pratique pour fabriquer des images qui ont juste (ou presque)
la taille de notre écran.
Je préfère cependant généralement
travailler avec toutes les tablettes et tous les menus visibles.
|

|
|
|
Nous
allons faire en sorte que les arêtes du maillage apparaissent
au-dessus des futurs calques tout en voyant à travers le
calque "Maillage".
Le
calque "Maillage" devra toujours en haut de la pile des calques.
[Parmi deux calques, le calque visible est celui qui est au-dessus de
l'autre].
L'image finale (celle que nous voyonsen fenêtre) est la "fusions"
de tous les calques [la fusion s'effectuant du haut de la pile vers
la bas].
Il y a différents moyens de fusionner (mélanger) les calques,
chaque moyen pouvant être réglé en intensité.
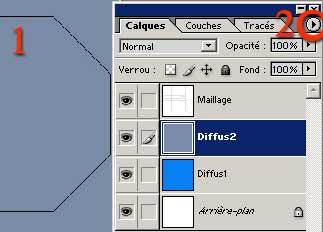
En mode de fusion "Normal" et en "Opacité = 100%"
et sans autres options sur le calque [Règlages par défaut][cf.
image 2 ci-contre], un calque est totalement opaque. Autrement dit,
nous ne voyons pas les calques situés en-dessous (dans la pile
des calques).
|
|


|
1°)
Sélectionnons le calque "Maillage" pour travailler
sur lui.
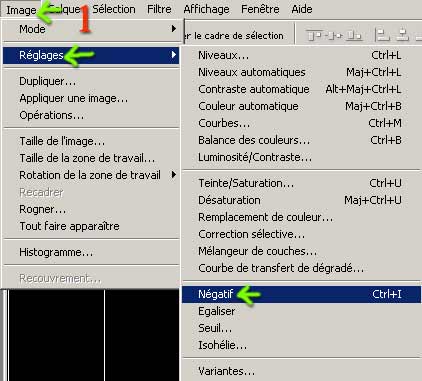
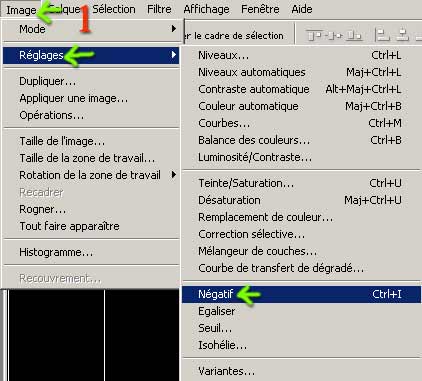
Réalisons un négatif du calque, soit avec le raccourci
CRTL+I, soit avec le menu Image/Réglages/Négatif.
Contrairement au mot "Image", seul le calque sélectionné
subit l'action "Négatif".
Comme l'image est noire et blanche, le noir devient blanc et réciproquement.
Autrement dit, les arêtes deviennent noires sur un fond blanc.
[Ce nous avions presque pu avoir dans Texporter, mais avec un fond
blanc et noir.] |
|
|
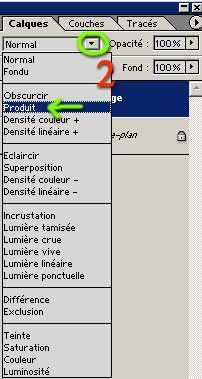
2°)
Passons le mode de fusion du calque en "Produit" à
100% (i.e. Opacité = 100%)...
|
|
|
|
|
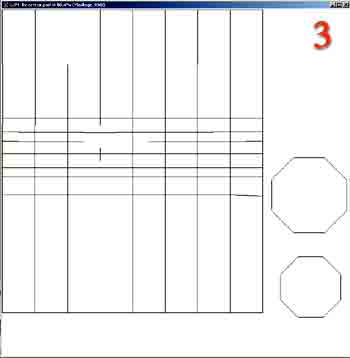
3°)
Rien à l'air de changer ! ?
Pourtant
l'opération effectuée est très importante,
car (en gros) le calque devient transparent en fonction de la
luminosité : plus un pixel est blanc, plus il est transparent.
Donc nous voyons à travers la calque "Maillage",
sauf là où il y a les arêtes noires.
Et comme le calque situé en-dessous de "Maillage"
est l'"Arrière-plan" qui est blanc, nous avons
l'impression qui rien ne c'est passé. :-)
|
|
|
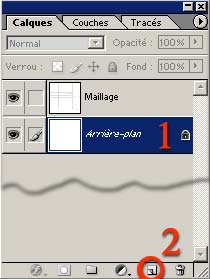
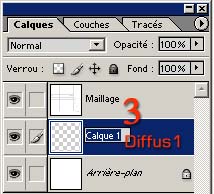
1°)
Sélectionnons le calque "Arrière-plan".
2°)
Cliquons sur l'icône 2 pour créer un nouveau calque.
Celui-ci est créé au-dessus du calque Arrière-plan.
S'il n'y est pas, cliquons et glissons le au-dessus du calque
"Arrière-plan".
|
|
|
|
|
3°)
Renommons ce "Calque 1" en "Diffus1".
Avant
de continuer, je tiens à signaler que pour texturer un
objet comportant plusieurs matériau, la création
du premier matériau est toujours plus longue que celle
des suivants.
En effet on utilise beaucoup d'idées (voire de calques)
du 1ier matériau pour créer les suivants.
|
|
|
Le calque
"Diffus1" représente la couleur de base de la peinture.
Nous pouvons
nous inspirer d'une photo, la copier/coller et la travailler.
Toujours est-il qu'il est très rare de trouver la photo qui "colle"
exactement au modèle qui nous fabriquons. Il faut toujours la
retoucher, l'épurer, la salire, etc...
Les photos sont très très intéressantes pour trouver
les couleurs de base d'un modèle.
Cela évite souvent d'utiliser des couleurs trop vives, ou trop
proche des couleurs pures.
|
|
|
1°)
Règlons la couleur avec laquelle nous allons remplir le calque
"Diffus1" en cliquant sur le 1ier carré couleur
de la palette outil.
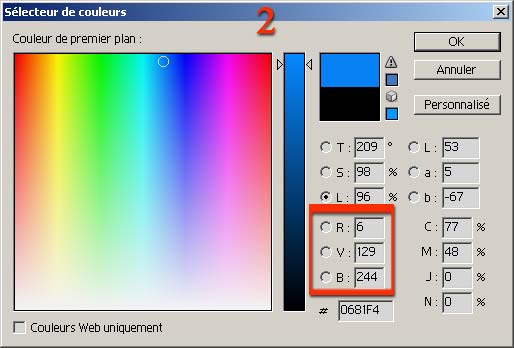
La fenêtre 2 s'ouvre (cf. image 2 ci-dessous). |
|
|
2°)
Comme nous travaillons pour un affichage sur écran, nous
règlons en fonction du RVB (Rouge Vert Bleu) [ou RGB en
anglais pou Red, Green, Blue].
Rentrons les valeurs indiquées sur l'image 2 et cliquons
sur le bouton "OK".
Remarque
: Les 4 autres groupes sont les équivalents de la couleur
RVB dans d'autres mode de description des couleurs (lorsque cette
couleur n'existe pas Photoshop prend la couleur la plus proche).
TSL : pour Teinte, Saturation, Luminosité.
Lab : je ne connais pas. ;o
CMJN
: Cyan, Majenta, Jaune, Noir qui sert pour l'impression. Si vous
créez une image, ou retoucher une image pour imprimer (particulièrement
sur votre imprimante) et que vous voulez avoir les mêmes
couleurs à l'écran qu'à l'impression (ou
plutôt ne pas avoir de surprise lors l'impression), passer
votre image en CMJN (menu Image/Mode/Couleurs CMJN). Et travaillez
dans ce mode.
#
suivi d'un numéro à six symboles : couleur web.
|
|
|
|
|
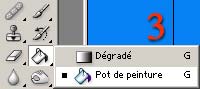
3°)
Dans la palette outil, sélectionnons l'outil "Pot
de peinture" (ou touche G, une fois ou deux fois).
Dans le palette outil, c'est peut-être l'outil dégradé
qui est visible. Dans ce cas, laissons cliquer dessus pour faire
apparaître le petit menu, où nous pourrons sélectionner
l'outil "Pot de peinture".
|
|
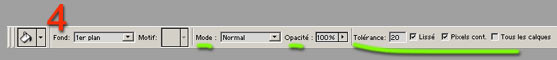
4°)
Remarquons en haut de la fenêtre Photoshop qu'une nouvelle
palette est apparue.
Elle permet de régler les différents paramètres
de l'outil "Pot de peinture".
"Mode" et "Opacité" ont le même
effet que pour les calques.
"Tolérance" sert à peindre un calque qui
contient déjà des couleurs. Ce règlage détermine
avec quelle tolérance l'outil "Pot de peinture"
va empièter sur les autres couleurs. |
|
|
|
|
5°)
Cliquons sur le calque "Diffus1", pour le remplir de cette
couleur bleu qui sera la base de la peinture du réacteur.
Nous obtenons quelque chose qui ressemble à l'image 5.
Nous voyons bien à travers le calque "Maillage"
tout en conservant les arêtes.
Ceci va nous permettre de peindre exactement où nous voulons
sur le maillage et nous évitera de nombreux tests dans 3dsmax.
[Nous en ferons tout de même un certain nombre ;p]. |
|
|
1°)
Créons un calque "Diffus2" au-dessus du calque
"Diffus1" et remplissons avec la couleur RVB = 122 ;
140 ; 167 [Un gris légèrement bleu].
Nous allons travailler avec le calque "Diffus2" pour
créer le matériau en entier, qui ressemblera aux
avions de l'armée actuelle, quelque peu usagé :-).
Le calque "Diffus1" va nous servir à expliquer
quelques notions de Photoshop.
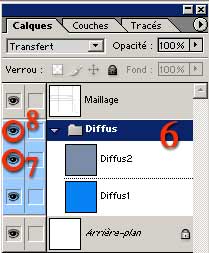
Nous obtenons l'image 1 : couleur et pile des calques.
2°)
Nous commençons à avoir plusieurs calques.
Nous allons les regrouper, cela nous aidera beaucoup, surtout
si nous sommes obligé de travailler le matériau
sur plusieurs jours [Difficile de s'y retrouver lorsque nous atteindrons
une dizaine de calques].
Cliquons sur le bouton en forme de petit cercle contenant un triangle
(Dans l'image 2, il est entouré d'un cercle rouge).
[Il y a de tels boutons un peu partout dans Photoshop, ils sont
petits et ont une forme peu classique, ils sont cependant _très_
importants. Dès que vous utilisez un menu, une fenêtre,
une barre d'outil, qui en possède un, testez-le tout de
suite ! Ils sont fort utiles.]
|
|
|
|
3°)
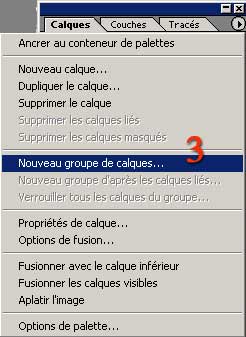
Dans le menu qui vient de se dérouler, cliquons sur "Nouveau
groupe de claques...".
Remarque : nous pouvons créer un nouveau groupe de calque
grâce à une icône en forme de dossier située
en bas de la fenêtre de la pile des calques. Cette icône
est proche de celle servant à créer un nouveau calque.
|
|
|
|
|
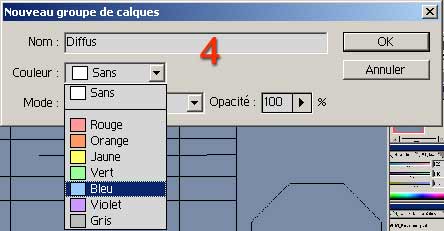
4°)
Cette fenêtre s'ouvre.
Entrons le nom "Diffus" et dans l'ascenceur, choisissons
la couleur "bleu".
[Les couleurs sont très pratiques pour retrouver les multiples
calques dans la pile.]
|
|
|
5°)
A l'aide d'un cliquer-glisser; déplaçons le calque
"Diffus2" dans le groupe de calques "Diffus".
[Soyons précis, visions bien l'icône jaune représentant
un dossier, le nom de calque se retrouve alors surligner.]
Plus le tutorial passera, plus nous remarquerons que la liste
de calques est subdivisée en plusieurs colonnes non visuellement
délimitée, notamment lors des clics droits. C'est
un peu agaçant au début, mais nous sommes bien obligés
de s'y faire.]
Mettons le calque "Diffus1" dans le groupe de calques
"Diffus" de la même façon.
|
|
|
|
|
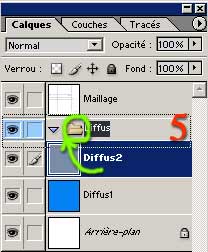
6°)
Voici ce que nous obtenons.
Si nous sélectionnons le groupe de calques (surligné
en bleu foncé), les calques qu'il contient sont aussi sélectionnés
(surlignés en blancs).
De façon générale, tout ce nous réglons
au niveau du groupe se répercute sur les calques qu'il
contient (déplacement dans la pile, couleur dans la pile
[le groupe 8 est bleu et calque 7 l'ai aussi devenu], visibilité,
opacité, fusion, transformation, mais pas les filtres].
Cependant les groupes servent surtout à organiser la pile
des calques, et peu à appliquer des effets ou réglages.
7°)
et 8°) Le groupe a une couleur bleu. Les calques glissés
à l'intérieur adopte la même couleur.
De plus ces calques se décalent légèrement
par rapport à ceux qui ne sont pas dans un groupe.
Cela facilite la lisibilité de la pile de calques, quand
ces derniers deviennent nombreux (ce qui n'est certes pas encore
le cas). Mais ça viendra... :-).
|
|
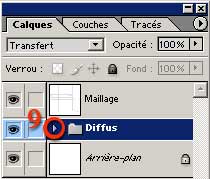
9°)
Cliquons sur cette petite icône en forme de triangle bleu
clair.
Cela cache les claques contenus dans le groupe.
Un nouveau clic : les calques réapparaissent. |
|
|
|
|
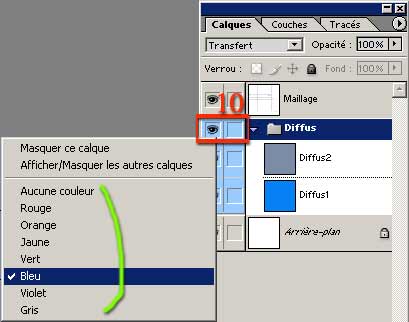
10°)
Un clic droit dans la zone encadrée du rectangle rouge déroule
le menu qui permet principalement de choisir/changer la couleur
d'un calque ou d'un groupe de calque. |
|
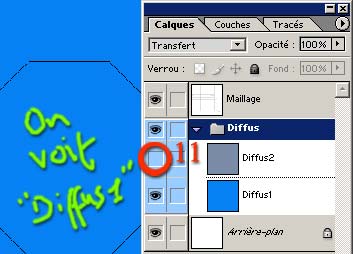
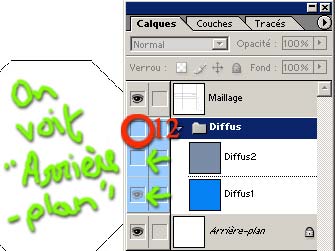
11°)
Cliquer sur l'icône en forme d'oeil le fait disparaître
(l'oeil lui-même), mais surtout diparaître le calque
dans la fenêtre (sans pour autant le supprimer).
Cliquons au même endroit pour tout faire réapparaître
(oeil et calque).
Nous dirons que le calque est soit visible, soit invisible.
Pour _réellement_ faire disparaître un calque (i.e.
le supprimer), réaliser un clic droit précisément
sur son nom, et choisir "Supprimer le calque". |
|
|
|
|
12°)
Cliquer sur l'oeil du groupe "Diffus" rend invisibles
_tous_ les calques qu'il contient.
Un nouveau clic les rend à nouveau visibles, à condition
que ceux-ci fussent visibles avant ces deux clics sur l'oeil du
groupe "Diffus". [Ouf ! un subjonctif de l'imparfait dans
un tutorial d'infographie ! :-)]
Cela est aussi indiqué par les icônes "oeil"
grisées ou absentes (cf. flèches vertes de l'image
12). |
|
|
|
|
|